Placeholders
Events Manager has a templating syntax that lets you customise events information in the events list and pages. You can use this syntax both in the Events Manager Settings page and in the template tags or shortcodes that you might insert in your theme templates or pages/posts. The syntax is quite simple, just write your html code in the usual way, then you can add a number of placeholders corresponding to the information you want to show.
See the bottom of this page for a few examples.
Event Related Placeholders
When you’d like to show information pertaining to events, you can choose from the following. In all cases, you should also be able to call location related placeholders.
Event Details
| Placeholder | Description |
|---|---|
#_EVENTID | Shows the event ID number in the wp_em_events table. |
#_EVENTPOSTID | Shows the event corresponding Post ID in the wp_posts table. |
#_EVENTNAME | Displays the name of the event. |
#_EVENTNOTES | Shows the description of the event. |
#_EVENTEXCERPT | If an excerpt has been added to the event, it will be used. If you added a more tag to your event description, only the content before this tag will show. |
#_EVENTEXCERPT{words,...} | If an excerpt has not been added to the event you can use this format #_EVENTEXCERPT{10,...}, where 10 is the number of words to show and ... is what is used at the cut-off point. |
#_EVENTEXCERPTCUT | #_EVENTEXCERPT (and also accepts the {words,...} arguments) but will also cut excerpts as well as post content. Default word limit is 55 and cut-off is [...] |
#_EVENTIMAGE | Shows the event image, if available. |
#_EVENTIMAGE{x,y} | Shows the event image thumbnail, x and y are width and height respectively, both being numbers e.g. #_EVENTIMAGE{100,100}. If 0 is used for either width or height, the corresponding dimension will be proportionally sized |
#_EVENTCATEGORIES | Shows a list of category links this event belongs to. |
#_EVENTCATEGORIESLINE | Displays all event categories in a single, comma-separated line, or the default no categories message defined in settings. |
#_EVENTCATEGORIESIMAGES | Shows a list of category images this event belongs to. Categories without an image will be ignored. |
#_EVENTTAGS | Shows a list of tag links this event belongs to. |
#_EVENTLOCATION | Displays information about the event location, which is different from a physical location. See our documentation for more information. |
#_EVENTSTATUS | A textual representation of the event status, such as Active or Cancelled |
#_EVENTTAGSLINE | Displays all event tags in a single, comma-separated line, or the default no tags message defined in settings. |
Recurring Events
Events which are recurrences can output information about the recurring pattern or recurring event itself (a template for all recurrences).
Combine this with the {is_recurrence_} conditional placeholder to display in lists where some events are not recurring.
Date and Times
These are shortcut placeholders for pre-formatted dates and times. See the Custom Date/Time Formatting section below for more refined formatting placeholders.
Custom Date/Time Formatting
Events Manager allows extremely flexible date formatting by using PHP date syntax format characters along with placeholders.
Timezones, Date and Times
Events can have their own timezones, so that events held in various parts of the world are recorded according to their real local time. You can display timezone information in your event formats too.
Timezone formats are provided by WordPress which use PHP Timezone names, which can also include manual UTC offsets.
Local user timezones are derived via Javascript from the user browser and adheres to the same formatting as PHP
Site Timezone Date/Times
These placeholders are extensions of the default Date/Time placeholders, but instead will display the time of the event relative to your WordPress timezone rather than the local time of the event itself.
Your WordPress site timezone is found in your Dashboard > Settings > General settings page.
Dates and times may differ according to timezones, for example an event near midnight in USA would show up as next day, early morning in Europe.
| Placeholder | Description |
|---|---|
#_12HSTARTTIME_SITE | #_12HSTARTTIME relative to your site timezone. |
#_12HENDTIME_SITE | #_12HENDTIME relative to your site timezone. |
#_24HSTARTTIME_SITE | #_24HSTARTTIME relative to your site timezone. |
#_24HENDTIME_SITE | #_24HENDTIME relative to your site timezone. |
#_EVENTDATES_SITE | #_EVENTDATES relative to your site timezone (dates can be different for events near midnight in a different timezone). |
#_EVENTTIMES_SITE | #_EVENTTIMES but displays times relative to your site timezone. |
#__{x} or #@__{x} | Same as #_{x} or #@_{x} relative to your site timezone. |
Viewer Timezone Date/Times
These placeholders are extensions of the default Date/Time placeholders, but instead will display the time of the event relative to the visitor timezone rather than the local event start time.
We use moment.js Javascript to output local times, which is shipped with WordPress core.
This time is based on the user browser settings and JavaScript, so this may not always be accurate if a visitor is travelling and does not update their browser timezone, or if they have disabled JS on their browser.
Dates and times may differ according to timezones, for example an event near midnight in USA would show up as next day, early morning in Europe.
| Placeholder | Description |
|---|---|
#_12HSTARTTIME_LOCAL | #_12HSTARTTIME in user local time. |
#_12HENDTIME_LOCAL | #_12HENDTIME in user local time. |
#_12HTIMES_LOCAL | #_12HTIMES in user local time. |
#_24HTIMES_LOCAL | #_24HTIMES in user local time. |
#_24HSTARTTIME_LOCAL | #_24HSTARTTIME in user local time. |
#_24HENDTIME_LOCAL | #_24HENDTIME in user local time. |
#_EVENTTIMES_LOCAL | #_EVENTTIMES in user local time. |
#_EVENTTIMES_LOCAL{...} | #_EVENTTIMES_LOCAL but displays custom format by replacing ... with documented Moment JS formatting syntax. |
#_EVENTDATES_LOCAL | #_EVENTDATES relative to your site timezone (dates can be different for events near midnight in a different timezone). |
#_EVENTDATES_LOCAL{...} | #_EVENTDATES_LOCAL but displays custom format by replacing ... with documented Moment JS formatting syntax. |
Links/URLs
Custom Attributes
Events Manager allows you to create dynamic attributes to your events, which act as extra information fields for your events (e.g. "Dress Code"). For more information see our online documentation for more info on attributes.
Bookings
These placeholders will only show if bookings are enabled for the given event and in the events manager settings page. Spaces placeholders will default to 0.
Event RSVP Policies Pro
Event RSVP Policies Pro Feature
Events Manager Pro allows for setting RSVP policies and endpoints for users to visit and quickly confirm their attendance.
Display this information based whether an event has RSVP enabled via the {has_rsvp_policy} and similar RSVP-related conditional placeholders.
Waitlists Pro
Waitlists Pro Feature
Some events may have waitlists enabled, with varying policies, and events fully booked may be displaying waitlist information.
Display this information only if an event has Waitlists enabled via the {has_waitlist} and similar RSVP-related conditional placeholders.
Contact Details
The values here are taken from the chosen contact for the specific event, or the default contact in the settings page.
iCal/Calendar
Every event has a unique URL which can be used to add to calendar apps or clients. Most calendar apps will accept the standard iCal format.
3rd Party Calendars
We also have specific links for popular 3rd party apps such as Google Calendar, Office 365 and Outlook Live.
| Placeholder | Description |
|---|---|
#_EVENTGCALURL | Displays URL which would take the user to Google Calendar and pre-fill their add new event form. |
#_EVENTGCALLINK | Displays a button which would take the user to Google Calendar and pre-fill their add new event form. |
#_EVENTOFFICE365LINK | Office 365 add-to-calendar link to event, with 'Office 365' link text. |
#_EVENTOFFICE365URL | Office 365 add-to-calendar url. |
#_EVENTOUTLOOKLIVELINK | Outlook Live add-to-calendar link to event, with 'Outlook Live' link text. |
#_EVENTOUTLOOKLIVEURL | Outlook Live add-to-calendar url. |
#_EVENTWEBCALURL | #_EVENTICALURL, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_EVENTWEBCALLINK | #_EVENTICALLINK, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
Imported Events Pro
Imported Events Pro Feature
Location Related Placeholders
If an event has a physical location, or if you are showing a location directly the following placeholders can be used.
If you have combinations of events with physical and virtual events, you can make use of our conditional placeholders, such as {has_location}
Location Details
| Placeholder | Description |
|---|---|
#_LOCATIONID | Shows the event ID number in the wp_em_locations table. |
#_LOCATIONPOSTID | Shows the location corresponding Post ID in the wp_posts table. |
#_LOCATIONNAME | Displays the location name. |
#_LOCATIONNOTES | Shows the location description. |
#_LOCATIONEXCERPT | If an excerpt has been added to the location, it will be used. If you added a more tag to your location description, only the content before this tag will show. |
#_LOCATIONEXCERPT{words, ...} | If an excerpt has not been added to the location, only a specific length is shown, e.g. #_EVENTEXCERPT{10,...} where 10 is the number of words to show and ... is what is used at the cut-off point. |
#_LOCATIONEXCERPTCUT | #_LOCATIONEXCERPT (and also accepts the {words,...} arguments) but will also cut excerpts as well as post content. Default word limit is 55 and cut-off is [...]. |
#_LOCATIONIMAGE | Shows the location image. |
#_LOCATIONIMAGE{x,y} | Shows the location image thumbnail, x and y are width and height respectively, both being numbers e.g. #_LOCATIONIMAGE{100,100}. If 0 is used for either width or height, the corresponding dimension will be proportionally sized. |
#_LOCATIONIMAGEURL | Shows the location image url, if available. |
#_LOCATIONFULLLINE | Shows a comma-separated line of location information, omitting blanks (format of address, town, state, postcode, region). |
#_LOCATIONFULLBR | Shows a line-break (br tag) separated location information, omitting blanks (format of address, town, state, postcode, region). |
Address Information
Maps and Coordinates
| Placeholder | Description |
|---|---|
#_LOCATIONLONGITUDE | Displays the longitude, used for locating in Google Maps. |
#_LOCATIONLATITUDE | Displays the latitude, used for locating in Google Maps. |
#_LOCATIONMAP | Displays a google map showing where the location is located (Will not show if maps are disabled in the settings page). |
#_LOCATIONMAP{x,y} | #_LOCATIONMAP with width and height, in pixels. Height is optional and it also accepts percentages such as #_LOCATIONMAP{100%,300} for a full-width map with 300px height. |
Custom Attributes
Events Manager allows you to create dynamic attributes to your locations, which act as extra information fields for your locations (e.g. "Dress Code"). For more information see our online documentation for more info on attributes.
Links
Related Events
You can show lists of other events that are being held at this location. The formatting of the list is the same as a normal events list.
iCal/RSS Feeds
| Placeholder | Description |
|---|---|
#_LOCATIONICALURL | Displays the URL of the location ical feed (ics file format) which shows all events happening at that location. |
#_LOCATIONICALLINK | Displays an html link to the event ical feed (ics file format) which shows all events happening at that location. |
#_LOCATIONWEBCALURL | #_LOCATIONICALURL, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_LOCATIONWEBCALLINK | #_LOCATIONICALLINK, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_LOCATIONRSSURL | Displays the URL of an RSS feed showing all upcoming events happening at this location. |
#_LOCATIONRSSLINK | Displays an html link to an RSS feed showing all upcoming events happening at this location. |
Booking Related Placeholders
In most cases you should also be able to use event and location placeholders when able to use these, which will show the event and corresponding location that has been booked for.
Individual Booking Information
When a specific booking is displayed (on screen and on email), you can use these placeholders to show specific information about the booking. Event and Location placeholders are also available in these cases.
| Placeholder | Description |
|---|---|
#_BOOKINGID | The unique ID number for this booking, useful if you are making your own customizations to this plugin. Consider using #_BOOKING_UUID to display IDs to users, since booking IDs are just auto-incrementing numbers. |
#_BOOKING_UUID | The [UUID](https://en.wikipedia.org/wiki/Universally_unique_identifier#:~:text=A%20Universally%20Unique%20Identifier%20(UUID,Acronym) of this booking without hyphens, which serves as a more ambiguous alternative to #_BOOKINGID. For example, 550e8400e29b41d4a716446655440000 |
#_BOOKINGNAME | Name of person who made the booking. |
#_BOOKINGEMAIL | Email of person who made the booking. |
#_BOOKINGPHONE | Phone number of person who made the booking. |
#_BOOKINGSPACES | Number of spaces the person has booked. |
#_BOOKINGCOMMENT | Any specific comments made by the person who made the booking. |
#_BOOKINGSUMMARY | Shows a breakdown of price/quantity booked by ticket, followed by a summary of price totals, taxes, and other discounts applied. |
#_BOOKING_STATUS | Status of the booking, such as Approved, Pending, Cancelled, etc. |
Custom Booking Forms Pro
These features are available as part of the Booking Form customization features available in Events Manager Pro
Pricing
Display formatting of prices is decided by your settings in Settings > Bookings > Pricing Options
Tickets
Single ticket placeholders (all below except #_BOOKINGTICKETS), will select the first available ticket in the event of a booking with multiple tickets.
| Placeholder | Description |
|---|---|
#_BOOKINGTICKETS | Shows a breakdown of tickets and pricing, defined in the emails/bookingtickets.php template. (See Using Template Files for more information) |
#_BOOKINGTICKETDESCRIPTION | Shows the description of the first ticket booked. |
#_BOOKINGTICKETNAME | Name of the ticket booked. Useful in single ticket mode, if multiple tickets are booked a random ticket is used. |
#_BOOKINGTICKETPRICE | Shows the price of the first ticket booked, tax inclusion depending on your booking settings. |
#_BOOKINGTICKETPRICEWITHOUTTAX | Shows the price excluding tax of the first ticket booked. |
#_BOOKINGTICKETPRICEWITHTAX | Shows the price including tax of the first ticket booked. |
#_BOOKINGTICKETTAX | Shows the tax of the first ticket booked. |
QR Codes Pro
QR Codes Pro Feature
These placeholders can only be used in custom code or overriding templates, when you are looping through bookings and individual ticket spaces.
QR codes are automatically output in PDF ticket attachments.
RSVP
Display this if event has RSVP enabled via the {has_rsvp_policy} and similar RSVP-related conditional placeholders.
| Placeholder | Description |
|---|---|
#_BOOKING_RSVP_STATUS | The RSVP status of the booking, values are Unconfirmed, Attending, Not Attending |
#_BOOKING_RSVP_URL | Pro URL mobile-friendly endpoint users can visit and quickly click the Attending or Not Attending checkboxes. |
Waitlists Pro
Waitlists Pro Feature
Display this information only if an event has Waitlists enabled via the {has_waitlist} and similar RSVP-related conditional placeholders.
Booking Dates
These placeholders refer to when the booking was made by the customer.
| Placeholder | Description |
|---|---|
#_BOOKINGDATE | The date of the booking. |
#_BOOKINGDATETIME | Date and time of the booking. |
#_BOOKINGTIME | The time when the booking was made. |
Links
People are able to manage their bookings. Below are some placeholders which automatically provide correctly formatted URLs.
Payments Pro
Payments Pro Feature
Information pertaining to specific gateways. Requires Events Manager Pro.
| Placeholder | Description |
|---|---|
#_BOOKINGTXNID | Online Payments Only - Prints the transaction ID of this booking if available. |
Coupons Pro
Coupons Pro Feature
When a booking has been made with a coupon, you can display coupon information using these placeholders. If no coupon is used, nothing will be shown. Requires Events Manager Pro.
Category Placeholders
When displaying category lists, or formatting a single category page, you can choose from the following:
Category Details
You can use these when displaying categories or for showing the first available category in an event format.
Related Events
You can show lists of other events belonging to this category. The formatting of the list is the same as a normal events list.
If you have multiple archetypes, all archetypes are included in the above placeholders. You can add an additional argument to event-listing placeholders to display events of one specific archetype, such as #_CATEGORYNEXTEVENTS{workshops}
iCal/RSS Feeds
| Placeholder | Description |
|---|---|
#_CATEGORYICALURL | Displays the URL of the event ical feed (ics file format) which shows all events with this category. |
#_CATEGORYICALLINK | Displays an html link to the event ical feed (ics file format) which shows all events with this category. |
#_CATEGORYWEBCALURL | #_CATEGORYICALURL, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_CATEGORYWEBCALLINK | #_CATEGORYICALLINK, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_CATEGORYRSSURL | Displays the URL of an RSS feed showing all upcoming events happening in this category. |
#_CATEGORYRSSLINK | Displays an html link to an RSS feed showing all upcoming events happening in this category. |
Tag Placeholders
When displaying tag lists, or formatting a single tag page, you can choose from the following:
Tag Details
You can use these when displaying tags or for showing the first available tag in an event format.
Related Events
You can show lists of other events belonging to this tag. The formatting of the list is the same as a normal events list.
If you have multiple archetypes, all archetypes are included in the above placeholders. You can add an additional argument to event-listing placeholders to display events of one specific archetype, such as #_TAGNEXTEVENTS{workshops}
iCal/RSS Feeds
| Placeholder | Description |
|---|---|
#_TAGICALURL | Displays the URL of the event ical feed (ics file format) which shows all events with this tag. |
#_TAGICALLINK | Displays an html link to the event ical feed (ics file format) which shows all events with this tag. |
#_TAGWEBCALURL | #_TAGICALURL, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_TAGWEBCALLINK | #_TAGICALLINK, but using the webcal:// protocol, which will open up various calendar apps automatically including iCalendar, Outlook and Google Calendar. |
#_TAGRSSURL | Displays the URL of an RSS feed showing all upcoming events happening in this tag. |
#_TAGRSSLINK | Displays an html link to an RSS feed showing all upcoming events happening in this tag. |
Conditional Placeholders
For those of you asking “I’d only like to show something IF”, then you should read up on our conditional placeholders too, which works much in the same way as normal placeholders.
Examples
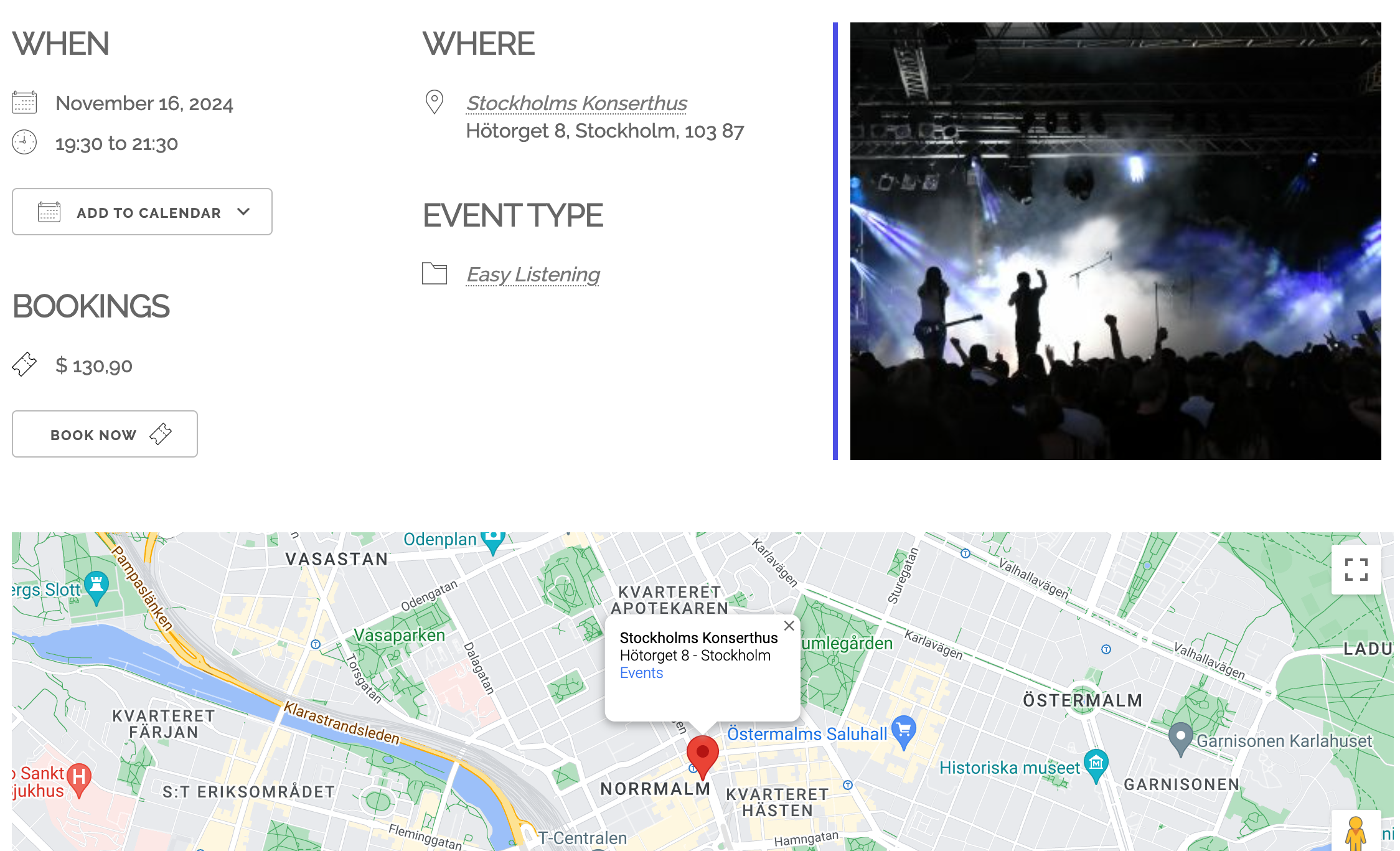
Single Event Format
If you look at the default events page format, which is found in Events > Settings > Formats/Layouts > Events Format in your admin area:
This snippet is redacted to keep this short for demonstration purposes.
<section className="em-item-header" style="--default-border:#_CATEGORYCOLOR;">
{has_image}
<div className="em-item-image {no_image}has-placeholder{/no_image}">
#_EVENTIMAGE{medium}
</div>
{/has_image}
...
<div className="em-item-meta">
<section className="em-item-meta-column">
<section className="em-event-when">
<h3>When</h3>
<div className="em-item-meta-line em-event-date em-event-meta-datetime">
<span className="em-icon-calendar em-icon"></span>
#_EVENTDATES
</div>
<div className="em-item-meta-line em-event-time em-event-meta-datetime">
<span className="em-icon-clock em-icon"></span>
#_EVENTTIMES
</div>
#_EVENTADDTOCALENDAR
</section>
...
</section>
...
</div>
</section>
...
{has_location_venue}
<section className="em-event-location">
#_LOCATIONMAP{100%,0}
</section>
...
this is how it appears on a single event page:

Simple Custom Events List
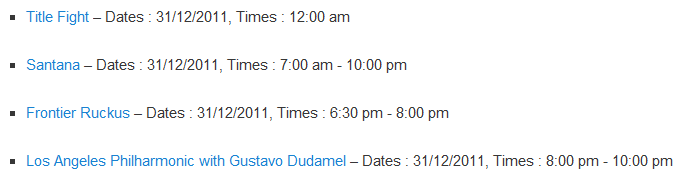
Here is an example where you combine shortcodes and placeholders to display customized information about events happening tomorrow. Note that this is pasted into your page content in HTML view of the editor.
<ul>[events_list scope=”month”]<li>#_EVENTLINK – Dates : #_EVENTDATES, Times : #_EVENTTIMES</li>[/events_list]</ul>
This is what it would look like: