Turning Your Events List Into Tables
By default, Events Manager uses unordered HTML lists to display event information, in this sort of format:
<ul> <li>#_EVENTLINK</li> </ul>
However, we may not want lists, we may want divs or even a table format of lists. The good news is that this is possible, even better news is it's easy and there's more than one way!
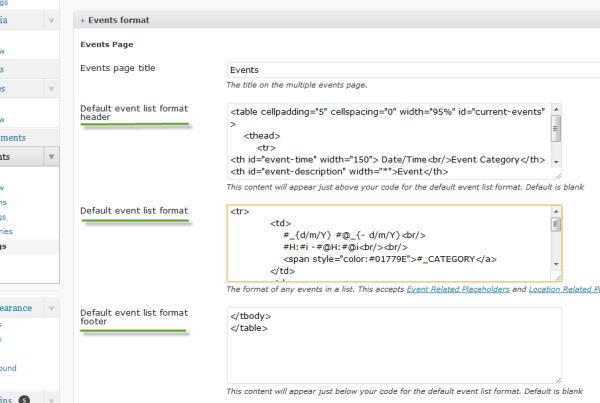
The way we would like to explain in detail is using the Formats/Templates tab in the Events > Settings page to achieve this effect. If you look at the Events Format section you will see three labels, Default event list format (header/footer). The header and footer would be empty by default, as Events Manager will just wrap the Default event list format in <ul> tags. However, if you modify the header and footer, you can insert opening/closing table tags, and add table data in the middle:

As you can see, we add our table header information in the first text box, our row formats which are repeatedly used for each event, and finally closing the table tags at the bottom. For those interested in the HTML, here you go:
<!-- START HEADER -->
<table cellpadding="5" cellspacing="0" width="95%" id="current-events" >
<thead>
<tr>
<th id="event-time" width="150"> Date/Time<br/>Event Category</th>
<th id="event-description" width="*">Event</th>
</tr>
</thead>
<tbody>
<!-- END HEADER -->
<!-- START SINGLE FORMAT -->
<tr>
<td>
#_{d/m/Y} #@_{- d/m/Y}<br/>
#H:#i -#@H:#@i
<span style="color:#01779E">#_CATEGORY</a>
</td>
<td>
<p style="font-weight: bold; font-size: <span class=;">14px;"></p>
<a href="#_EVENTPAGEURL" style="text-decoration:underline;">
#_NAME
</a>
</p>
#_EXCERPT<br/>
<a href="#_EVENTPAGEURL">Read more ...</a><br/>
</td>
</tr>
<!-- END SINGLE FORMAT -->
<!-- START FOOTER -->
</tbody>
</table>
<!-- END FOOTER -->
Using Template Files
Another way would be to use template files. If you look at the file templates/templates/example-events-list.php you will see that this contains an events list structure. If you removed "example-" from the start of the file name, this file would be used instead of the values in your settings page.