Caching thumbnails generated by TimThumb
We recommend using WordPress thubnail generation instead, which are already automatically cached by most popular caching plugins.
As of Events Manager 5.5.4 we've stopped using TimThumb since the script is not being maintained anymore.
We wrote a post about it, describing the reasons for stopping using TimThumb and the alternatives available, please read that for more information.
Events Manager uses TimThumb to generate images. This is a great bit of script that makes showing thumbnails of any size very quick and very easy.
The major downside of TimThumb though is that every time you show a thumbnail on your page, the link to the image is actually to a timthumb.php file which then generates a thumbnail or grabs a cached version from our uploads/em-cache directory. The fact that there already is some form of caching is great, however there is a unecessary load on the server since each time you request a thumbnail some PHP processing is needed to serve the file. This becomes a bigger problem when you're showing many thumbnails on one page and/or have high volumes of traffic.
Fortunately there is a solution! In particular you can use the combination of a caching plugin along with a CDN, which can store cached versions of your timthumb images without accessing your server each time for the same thumbnail.
In this example, we'll highlight how you can use the popular W3 Total Cache plugin and Amazon CloudFront. This tutorial expands on suggestions already made by Ben Gillbanks at BinaryMoon (current maintainers of TimThumb).
We're not going to cover how to set up W3TC, we'll assume at this point you've already successfully set up a CloudFront CDN and your normal images, stylesheets and scripts are already being correctly served by the CDN. If you look at a thumbnail generated by EM, you'll notice that it is not being served by the CDN yet, as there's two steps you need to take.
1. Add a Behaviour for TimThumb on CloudFront
By default, CloudFront urls will not accept and pass on Query Strings, meaning timthumb.php will not receive the relevant information it needs to find the right thumbnail and return the right size. However, it is very easy to add a rule to your CloudFront account which will allow this to happen.
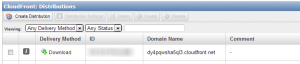
Firstly, visit your CloudFront management console, you will see a list of your current distributions as seen below. You then need to access the distribution settings for the site you are working on by clicking the information icon (the grey i icon).
Then, visit the Behaviours tab, the screenshot below shows a CDN with the behaviour we'll be adding already there, chances are you'll only see one row.
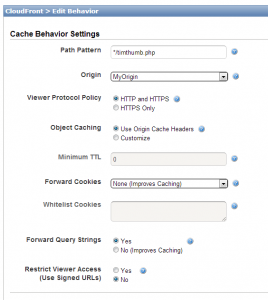
Now you'll create a behaviour which will allow timthumb.php requests to have querystrings passed on. Click the Create Behaviour button and fill out the form to contain these values:
Path Pattern : */timthumb.php Origin : Choose an origin from the dropdown, by default you only have one to choose Forwarded Query Strings : Yes
You're done configuring CloudFront. In the event that you've done this step after step 2, if you test this out you'll still see errors because you are still viewing incorrectly cached versions of your thumbnails, you should visit the invalidations tab (or use the purge tool in W3TC) and invalidate the current cache of your timthumb.php file. After a few minutes it will start working as expected.
Now onto configuring W3TC
2. Configure W3TC to use the CDN for TimThumb images
Visit your W3TC CDN settings and scroll down to the advanced options.
You'll see an option called Custom file list, in this textbox add a new line and write timthumb.php or alternatively the full path to your Events Manager timthumb file which is by default wp-content/plugins/events-manager/includes/thumbnails/timthumb.php
Save your settings, purge your page cache if applicable.
3. Test your site
That's it! It's time to check out your site, if you view the source of your thumbnails they should now be pointing to your CloudFront CDN url!
If all is done well, then you should start seeing decreased page loading times and server loads.