Using Theme Templates for Event and Location Pages
Since Events Manager 5.3.7, you can now choose to display your event and location pages using templates provided by your theme. This is useful when you'd like to make use of various layouts your theme provides.

Unfortunately, this won't always work by just choosing your template and we'll explain why, and hopefully how to get it working.
Whilst this is very convenient, this is not necessarily a 'WP Way' of doing things. This is because templates are 'meant' for normal WP pages, and due to this some themes also depend on various classes WordPress or the theme itself inserts into certain elements of your site HTML. We sort of 'trick' WP into loading a page template rather than the default 'post' template which Custom Post Types use (which is what events/locations are).
This is probably why you're here, because you've chosen a specific template to be used, but it's producing unexpected results.
Fortunately in most cases, these are the body_class and post_class hooks, meaning we also allow you to add classes to event and location pages, which may not get added automatically. We'll show you an example of what can be done with this.
This is actually the case with TwentyTwelve and using a full-width page. We'll show you how to figure out the missing link and then hopefully you can use this same method to detect the subtle differences between templates and add the relevant classes to make the event/location pages look like they're meant to.
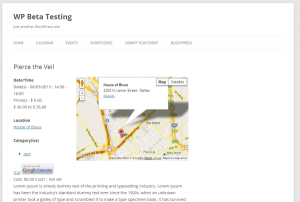
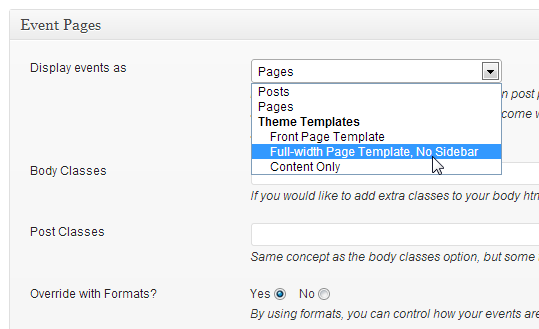
As you can see in the first screenshot, we're going to select the Full-width Page Template, No Sidebar page template provided by TwentyTwelve from your Events > Settings > Pages tab in your admin dashboard. When you save this setting, and visit an event page, you'll see that whilst the sidebar is gone, there's a big gap where the sidebar once was:
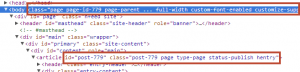
What we need to do here is look at a normal page using this template, and figure out what class name specifically triggers this unique CSS styling behaviour. Visit a normal page on your browser, and inspect the HTML source of this page. In our case, we use Google Chrome, right-click and choose 'inspect element', which brings up an easy to read tree of elements on your page:
As you can see, there is a specific set of classes generated for each page, which themes make use of, the body classes and the post classes, highlighted above respectively. In this case, there is only one class that makes the magic happen, and that's the full-width class in the body.
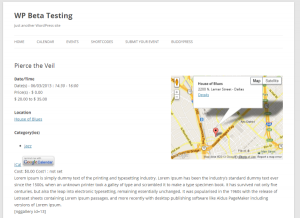
To fix our event page, we simply revisit the settings area in the first screenshot, and in the Body Classes text box, enter full-width and save your settings. Now look at the event page again:
That's it! You now have a full width events page.
Whilst every theme can use different class names, or other methods entirely, this should help you debug the majority of themes when trying to create a unique look. If you still run into problems, you may want to consider the 'original' and 'WP way' of doing things, which involve creating your own template for events and locations (single-event.php and single-location.php files).