Setting up W3 Total Cache for Events Manager
W3 Total Cache is currently one of the most popular caching plugins for WordPress. If set up correctly, it can significantly reduce the time it takes to load your website pages as well as the load on your server.
Events Manager and Events Manager Pro already works out the box with W3TC, but there are certain settings, particularly surrounding the CDN which you can tweak and get the best out of both plugins.
This isn't a comprehensive tutorial and we're assuming you have already set up W3TC correctly, there are plenty of great tutorials out there already, these are recommendations specifically geared towards sites using both Events Manager and W3TC together.
1. Page Caching? Registered Users vs. Visitors
Page caching can be a great help, since your site is not repeatedly regenerating the same page over and over again. This can really make a difference when you're displaying many events on one page, or calendars containing hundreds of events, since minimal CPU work is needed to regenerate these pages once cached.
One caveat you may experience is if you're caching pages for both visitors and registered users. Since Events Manager serves up different booking forms to registered and guest users, some being unique to each visitor, you should not serve cached versions of these pages.
There's two options here, and the right one really depends on how your website works and what content you display to your registered users vs. non-registered users.
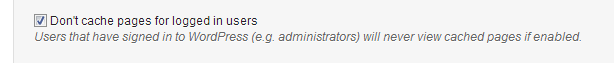
Don't cache pages for logged in users (recommended)
If you're displaying different content unique to each user (e.g. the WP Bar at the top, user account info, etc.) then chances are you'll want to just check the 'Don't cache pages for logged in users' option. Whilst your logged in users won't get cached pages, this will still help significantly by reducing the load your visitors impose on your servers . Since visitors will always see the same page content you can safely serve them cached pages, including those containing our booking forms etc.

Cache pages for both registered and guest users
If you can display the same content to both registered and non-registered users, then you will need to prevent event pages containing booking forms form being cached. Also, bear in mind that conditional placeholders such as {is_logged_in} may not work as expected.
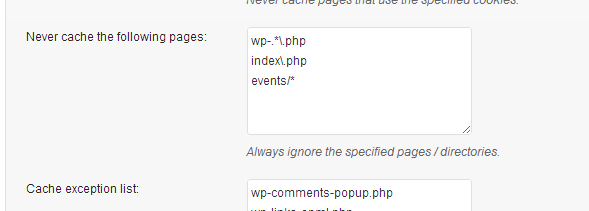
You can selectively choose to not cache event pages by adding this to your cache exception list e.g. /events/*

If you do go this way, you may want to consider changing the permalink slugs of locations and categories (in Events > Settings > Pages > Permalink Slugs in your wp admin area) so they are hosted outside of your events url pattern, so that only single event pages are cached. Since location pages won't change from user to user then it would be wise to let these pages be cached.
2. Make sure W3TC includes our scripts, styles and images
If you're using CDN (which is recommended by the way) then you'll want to make sure that W3TC includes JavaScript, CSS and images which are related to Events Manager.
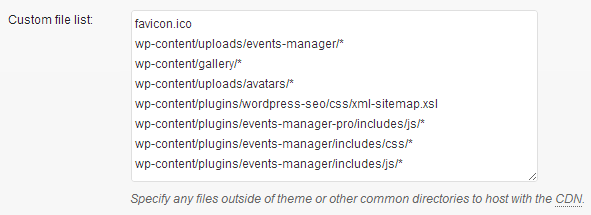
This is very easy, simply visit the CDN settings page of W3TC and scroll down to the advanced panel and find the Custom file list: option. Enter these values below the ones already there, each on a new line.
wp-content/plugins/events-manager-pro/includes/js/* wp-content/plugins/events-manager/includes/css/* wp-content/plugins/events-manager/includes/js/*

If you have been using Events Manager for a while, earlier versions of the plugin used to store images in a specific folder, so you may want to add this line as well:
wp-content/uploads/events-manager/*
3. Make sure thumbnails get cached too
This information is outdated and relates to older versions of EM which used TimThumb to generate thumbnails.
We recommend using WordPress itself to generate thumbnais, and these are automatically cached by W3TC settings.
If you're using TimThumb to cache images, you may also need to add some special rules to your CDN in order for these images to get cached, we have made a separate tutorial for those using Amazon CloudFront.
Alongside that, you also need to add another rule to the custom file list in step 2:
wp-content/plugins/events-manager/includes/thumbnails/timthumb.php
If you are using normal WP Thumbnails, which you can choose to do in our Settings > General > Performance Optimization (as of EM 5.3.3) settings, then W3TC should already be using the CDN to serve these files.