Shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes are in this format:
[events_list limit="10" location="1"]
Arguments are what follow “shortcode” above, where “limit” would be one of the argument names and “10? would be the value of that argument. For more information on shortcodes in WordPress, see the codex about shortcode.
In some cases, you can also include text within a shortcode opening and closing tag, which is used to format the output on your page, e.g.
[events_list limit="10" location="1"]#_EVENTNAME <br/>[/events_list]
Event information can also be displayed through shortcode. Just insert one of the following shortcodes into any of your posts/pages. You can even include shortcode within event and location descriptions!
Event Shortcodes
[events_list]
Displays a list of events. If you enter html and placeholders within the shortcode, each event will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor). Accepts any of the event, location and general search attributes.
Example:
[events_list scope="tomorrow" country="US"]<p>#_EVENTLINK will take place at #_LOCATIONLINK on #_EVENTDATES at #_EVENTTIMES</p>[/events_list]
The above will display events occurring tomorrow in the United States in a paragraph format.
[events_list_grouped]
Displays a list of events grouped by a specific time frame (e.g. daily, weekly, monthly, yearly). If you enter html and placeholders within the shortcode, each event will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor). Accepts any of the event, location and general search attributes as well as the following:
- mode : Decides how to split events up, possible options are : yearly, monthly, weekly, daily. Default: daily
- date_format : PHP date formatting string for the headers (see php date() documentation for reference and examples). Default: dependent on mode
Example:
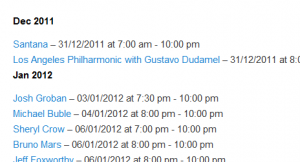
[events_list_grouped mode="monthly" country="US"]#_EVENTLINK - #_EVENTDATES at #_EVENTTIMES<br />[/events_list_grouped]
The above will display events grouped by month occurring in the United States and may look like this:
[event]
Displays a single event. If you enter html and placeholders within the shortcode, the event will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor). Accepts any of the event, location and general search attributes.
This shortcode requires the post_id OR event attribute, however, if used within an event description and none of these attributes, it will automatically use the event the description belongs to (useful for showing event placeholders within an event description).
Example:
[event post_id="123"]My selected event is called #_EVENTNAME[/event]
This will show the event with post ID 123, and replace #_EVENTNAME with the name of this event.
[event_form]
Displays a form where users can submit event and location information outside the WordPress admin area. You can also assign a page for adding events, locations and managing bookings within Events > Settings > Pages > Other Pages in your WordPress admin area.
[event_search_form]
Displays the same search form you see on your default events page. An events page must be selected in Events > Settings > Pages > Event List/Archives in order for this to work properly.
[events_link]
Displays a text link which links to the events page. If you add text in between opening and closing shortcode tags, it will become the link text, like so:
[events_link]alternate events link text[/events_link]
Would become alternate events link text
[events_url]
Displays the events page url (e.g. “http://yoursite.com/events/”).
[events_rss_link]
Displays a text link which links to the events RSS page. If you add text in between opening and closing shortcode tags, it will become the link text, like so:
[events_rss_link]alternate RSS link text[/events_rss_link]
Would become alternate RSS link text
[events_rss_url]
Displays the events RSS url (e.g. “http://yoursite.com/events/rss/”)
[events_map]
This is pretty much the same as [locations_map] except that it searches for events with locations, rather than locations. . Use this instead if you’re wanting to search for locations with specific event related filters such as categories, tags or locations with events that are happening during a specific time period. Accepts any of the event, location and general search attributes.
Location Shortcodes
[locations_list]
Displays a list of locations. If you enter html and location placeholders within the shortcode, each location will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor). Accepts any of the event, location and general search attributes.
Example:
<ul>[locations_list eventful="1" scope="tomorrow" country="US"]<li>#_LOCATIONLINK</li>[/locations_list]</ul>
The above will display location links with events occurring tomorrow in the United States in an unordered list format.
[location]
Displays a single location. If you enter html and location placeholders within the shortcode, the location will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor).
This shortcode requires either the post_id OR location attribute and also accepts other location and general search attributes.
Example:
[location post_id="123"]My selected location is called #_LOCATIONNAME[/location]
This will show the location with post ID 123, and replace #_LOCATIONNAME with the name of this location.
[locations_map]
Inserts a map of multiple locations. Accepts any of the location and general search attributes, as well as these:
- width : The width in pixels of the map. Default: 450.
- height : The height in pixels of the map. Default: 300.
- map_style : A base64 encoded JSON map style object. See our maps documentation for styling instructions.
Example:
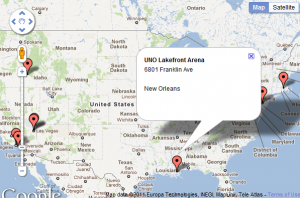
[locations_map country="US"]
Will show events located in the US, which may look like this:
The balloon appears once a marker is clicked on, and the content of the balloon can be configured with placeholders in Events > Settings > Formats/Templates > Maps and Geotagging section of your admin area.
Category Shortcodes
[categories_list]
Displays a list of event categories. If you enter html and category placeholders within the shortcode, each category will be formatted this way (note that you should add your html using the HTML tab of the WordPress content editor). Accepts any of the category and general search attributes. as well as $args available to the WordPress get_terms function.
Example:
<ul>[categories_list hide_empty=0]<li>#_CATEGORYLINK</li>[/categories_list]</ul>
The above will display category links including those without events in an unordered list format.
Calendar Shortcodes
[events_calendar]
Displays a calendar. Accepts any of the event, location and general search attributes (except for the scope attribute) as well as these two:
- full : Shows a full sized calendar if set to 1. Default: 0
- long_events : Displays events that span more than one day on each calendar cell where it’s active if set to 1. Default: 0
Example :
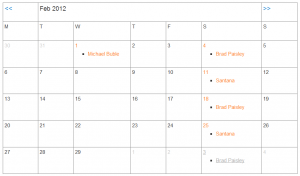
[events_calendar long_events=1 full=1 country="US" category="1,2,3,4" year="2012" month="2"]
Will show a full-sized calendar displaying events within the US which have a category ID of 1,2,3, or 4 that occur on February 2012 (default starting month will be 02/2012), which may look like this: