Optimization Recommendations
As of version 5.3.2.5, Events Manager provides optimization options from within your Settings > General Tab
This page explains in detail what these options are, and what they do. For further general optimization recommendations, we highly recommend you also look at our further optimization recommendations.

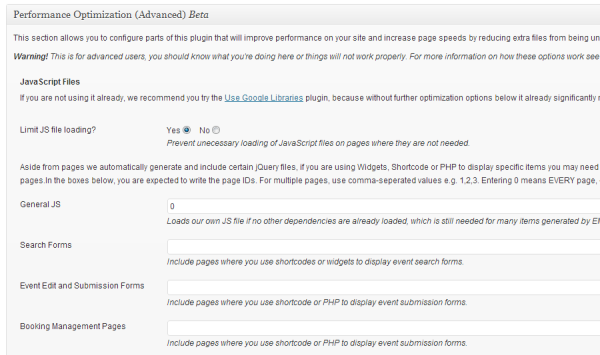
Limiting JavaScript file loading
In this section, we'll deal specifically with JavaScript loading and explain each option in detail. Once enabled, further optimization options below to appear. When you enable this, the jQuery and jQuery UI files will only be loaded when displaying specific pages in Events Manager, which includes:
- Events Page - used for loading datepickers and other effects for the search form
- Location and Event Pages - used for loading maps and booking form scripts
- Front-end Management Pages - defined in Settings > Pages > Other Pages
- BuddyPress Profile Pages
Further selective loading
Events Manager can determine whether or not to load dependencies in the earlier situations, however it cannot guess if you are using shortcodes or widgets that make use of our JavaScript, therefore, you need to also define specific pages where certain JS files should be loaded.
In all cases, you should enter the Page IDs in a comma-seperated format, which EM will check against when loading scripts and will decide whether or not to include certain dependencies.
General JS
If you are using widgets or shortcode for displaying items including or making use of (but not limited to)
- Calendars
- Google Maps
- Booking Forms
you'll need to include the pages which use these items. In many cases, it would be advised to leave this value as 0, meaning only the events manager script and the main jQuery are loaded. If you don't use widgets, then maybe you can only include the page IDs containing your calendars or EM shortcode.
Recommended - In many (most?) cases, your theme and other plugins will also make use of jQuery and jQuery UI components, in this case it's highly recommended you also install the Use Google Libraries plugin, which loads the whole jQuery UI library from a fast CDN in one file, which is more than likely to improve your overal site loading times.
Pages included in the next three sections do not need to be included in General JS, because the above scripts will also be included on that page automatically.
Search Forms - If you are displaying the Events Manager search form on any page other than your main events page as defined in Settings > Pages > Events List/Archives then you must include those page IDs here.
Event Edit and Submission Forms - Aside from the page you may define in Settings > Pages > Other Pages or those generated by BuddyPress, any pages where you use shortcode such as [event_form] or PHP to display forms or tables that manage your events and locations should be included here.
Booking Management Pages - Aside from the page you may define in Settings > Pages > Other Pages or those generated by BuddyPress, any pages where you use PHP to display booking admin tables should be included here.
Limiting CSS file loading
Events Manager includes one CSS file, as well as dynamically loading a jQuery UI CSS file for styling datepickers, dialogs and autocompletion (used in search forms and event/location forms).
Our CSS file is not required for EM to function, however it provides some minimal styling options which improve the layout of certain items including:
- Calendars
- Google Maps
- Forms (bookings, event submissions etc.) and confirmation/error warnings
If you choose to limit CSS file loading, it will by default only be included on these pages:
- Events Page - used for loading datepickers and other effects for the search form
- Location and Event Pages - used for loading maps and booking form scripts
- Front-end Management Pages - defined in Settings > Pages > Other Pages
- BuddyPress Profile Pages
You can choose to limit when the main CSS file is loaded inclusively and exclusively, meaning you can add pages where you include or exclude loading. Simply add Page IDs in a comma-seperated format into the relevant field.
Selectively, or completely disabling CSS loading
If you insert a page id into the excludes field it will override any of the pages where EM by default includes the CSS file, if you would prefer to never load CSS files, enter the number 0.
Using WP Generated Thumbnails
Here, you can choose whether or not to use TimThumb, this becomes more important if you're displaying many thumbnails on your page and you are not using any caching methods.
By default, Events Manager ships with the TimThumb script. The advantage over this script compared to the traditional WordPress way is that you can generate size-specific image files, which can be cropped to sizes not proportional to the original image. The downside is that every time you request an image from your server, PHP is used to generate the thumbnail, cache a local copy and then serve it.
In the event that you do use a caching plugin as well as a CDN, we've found TimThumb to actually be faster than the conventional WP Thumbnail method, since exact thumbnail sizes means no unnecessarily large filesizes. You may be interested in seeing our tutorial for optimizing W3TC and Amazon CloudFront for Events Manager and TimThumb for ideas.