Whilst we’re regularly working on ways to improve the plugin in terms of performance (see our optimization recommendations for further plugin-specific recommendations), there’s a few things you can also do to speed up your page load times. This particularly becomes important when hosting hundreds (or more) events and also if you are running the plugin on websites with high levels of traffic. Even if you’re not running a large events or high traffic website, optimization can still dramatically reduce the load time of your site which will benefit your users, reduce loads on your server, and even increase SEO rankings.
Below are some recommendations which will allow you to speed up Events Manager as well as other areas of your website.
Use Google Libraries
WordPress and various other plugins make use of jQuery and the jQuery UI library, which add various fancy effects to your site and generally improve the user experience. This is what powers things like our datepickers, booking ajax and calendars.
One drawback with WordPress is that it includes the jQuery UI library broken up into various files. The concept is that you only load the specific components needed, however, when you need to use many of these components (as EM does) it can amount to 10+ files that need to be individually loaded by your visitors browsers, which is far from ideal.
Use Google Libraries plugin does two very helpful things.
- It loads the correct scripts from the Google CDN servers, which not only is very fast, but also completely removes the burden on your server from these requests.
- (And possibly more importantly) It magically requests ONE minified jQuery UI file, meaning you’ll only ever download 2 jQuery files per request resulting in significantly faster load times!
Given that other plugins and themes are likely to use these libraries, they’ll benefit from the use of this plugin too.
Use a Caching Plugin
Caching plugins can do a number of very useful things, including
- Caching certain pages, alleviating your server from repeatedly creating the same page over and over again.
- Hosting external files such as images, scripts and stylesheets on a CDN (such as Amazon CloudFront or MaxCDN), further unburdening your server from unnecessary loads.
Whilst there’s various other great caching plugins (notably WP Super Cache) we currently recommend W3 Total Cache, simply because it provides more options for tailoring what gets cached when.
See our basic tutorial for setting up W3TC with EM
Example in Action
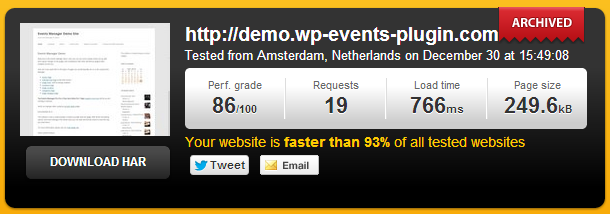
We use W3TC paired with the CloudFront CDN along with performance tweaks described in our optimization recommendations for our demo site. The result? Page loads originally over 4 seconds brought down to ranges of less than a second up to 2 seconds, as shown on these Pingdom Tools results: